이번 포스팅에서는 스위프트의 뷰 객체의 꼭지점에 필렛을 적절히 넣어, 둥글게 만드는 방법에 대해 알아보겠습니다.
안드로이드에서도 xml형식으로 shape을 바꿔서 넣으면 특정 뷰의 끝단부를 둥글게 만들 수 있는데요. 스위프트도 유사하게 동작합니다만, xml이 아니라 별도의 Swift파일을 만들고, 해당 뷰가 그 스위프트 파일을 상속하게 하면 됩니다.
- Swift 파일 만들기
- 뷰에서 해당 클래스 상속시킨 뒤 값 설정하기
먼저 다음과 같이 스위프트 파일을 생성합니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | import UIKit @IBDesignable class RoundUIView: UIView { @IBInspectable var borderColor: UIColor = UIColor.white { didSet { self.layer.borderColor = borderColor.cgColor } } @IBInspectable var borderWidth: CGFloat = 2.0 { didSet { self.layer.borderWidth = borderWidth } } @IBInspectable var cornerRadius: CGFloat = 0.0 { didSet { self.layer.cornerRadius = cornerRadius } } } | cs |
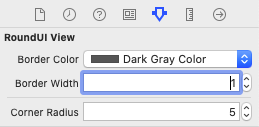
이후 스토리보드로 가서, 원하는 뷰를 생성한 뒤 다음과 같이 설정합니다.


즉, 생성한 RoundUIView를 상속시키고, 상속한 속성들을 설정해주면 그대로 뷰에 둥근 모서리가 적용되는 것을 볼 수 있습니다.
'Developer > iOS, Swift' 카테고리의 다른 글
| [Swift] Realm 기본 사용 방법 및 예제 (1) | 2020.01.09 |
|---|---|
| [Swift] 캘린더 라이브러리, FSCalendar 사용법 및 예제 (2) | 2020.01.07 |
| [Swift] 디바이스에서 FCM 토큰키 불러오기 (0) | 2019.12.16 |
| [Swift] FCM을 이용한 아이폰 PUSH알람 기능 이용하기 (2) | 2019.12.15 |
| [Swift] 뒤에 배경이 보이는 팝업창 띄우기 (0) | 2019.12.13 |


댓글